Contents
Overview
MagicaCloth2 supports changing parameters during runtime.
There are two ways to make changes: from a script, or from an animation using animation keys.
However, only a few parameters can be controlled from an animation.
All parameters can be accessed from a script.
MagicaCloth Component
Script change procedure
Follow the steps below to change it.
- Get the SerializeData class of the MagicaCloth component
- Change the contents of SerializeData
- Call SetParameterChange() of MagicaCloth component
All of MagicaCloth’s modifiable parameters are contained in this SerializeData class.
Rewrite this class directly.
However, not all parameters can be changed.
A comment in the source code indicates whether the parameter can be changed or not.
/// [OK] Runtime changes.
/// [NG] Export/Import with PresetsFinally, notify the system of the change by calling SetParameterChange().
See the ScriptingAPI page for the API used.
Parameter change examples (1)
using MagicaCloth2;
using UnityEngine;
public class RuntimeParameterTest : MonoBehaviour
{
public MagicaCloth cloth;
public ColliderComponent col;
bool sw = false;
void Start()
{
}
void Update()
{
if (cloth == null || col == null)
return;
// Check if MagicaCloth is running
if (cloth.IsValid() == false)
return;
if (Time.frameCount % 100 == 0)
{
sw = !sw;
UpdateParameter();
}
}
/// <summary>
/// Parameter change.
/// </summary>
void UpdateParameter()
{
// It manages all parameters that cloth.SerializeData can change at runtime.
var sdata = cloth.SerializeData;
if (sw)
{
// add collider.
sdata.colliderCollisionConstraint.colliderList.Add(col);
// gravity on
sdata.gravity = 5.0f;
}
else
{
// remove collider
sdata.colliderCollisionConstraint.colliderList.Remove(col);
// gravity off
sdata.gravity = 0.0f;
}
// change notification
cloth.SetParameterChange();
}
}This example adds/removes colliders every 100 frames.
Also change gravity.
This case contains all parameter changes.
Other parameters can be changed by applying this operation.
Animation change procedure
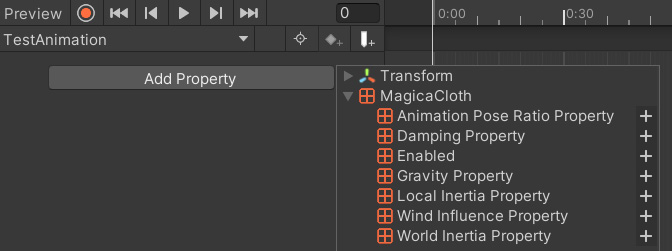
Some parameters are exposed as animation keys.
You can change parameters by adding these keys to your animation and manipulating them.
If you are making changes using animation keys, there is no need to call SetParameterChange() separately like in a script.
Collider Component
When you change the parameters of a Collider component, you need to call UpdateParameters(), an update function specifically for Colliders.
Please note that if you do not call this update function, the changed parameters will not be reflected.
using MagicaCloth2;
using UnityEngine;
public class RuntimeCollierParameterTest : MonoBehaviour
{
public MagicaSphereCollider targetCollider = null;
void Start()
{
if (targetCollider == null)
return;
// Change sphere radius.
targetCollider.SetSize(0.15f);
// Change Notification.
targetCollider.UpdateParameters();
}
}