概要
ここではスケールの変更方法について解説します。
編集中のスケール、および実行中のスケール変更にはいくつかの制限があります。
制限事項
まず重要事項としてサポートされているのは一様スケーリングのみです。
つまりXYZ軸を一様に2倍3倍もしくは0.5倍などにする全体のスケーリングです。
XYZ軸をバラバラにスケーリングすることはできません。
また、編集時と実行中のスケール変更については次の制限もあります。
編集中スケール
編集中は一様スケールであり、かつプラス方向のスケールでなければなりません。
マイナススケールは利用できません。
コンポーネントが不適切なスケールの場合はインスペクターに警告メッセージが表示されます。
実行中スケール
実行中は一様スケールであれば自由に変更可能です。
また、v2.8.0から実行中に限りマイナススケールにも対応しています。
スケールをマイナスにすることでキャラクター全体を反転させることが可能です。
これは主に2Dゲームなどに役立ちます。
ただし、制限としてマイナススケールに設定できるのはXYZの1つの軸だけです。
基準スケール
実行時にクロスコンポーネントの初期化が行われた時点のスケール値を基準スケールと呼びます。
MagicaClothのスケール変更は少し特殊であり、実行時にどのようなスケール変更を行っても基準スケールと揺れ方が変わらないようになっています。
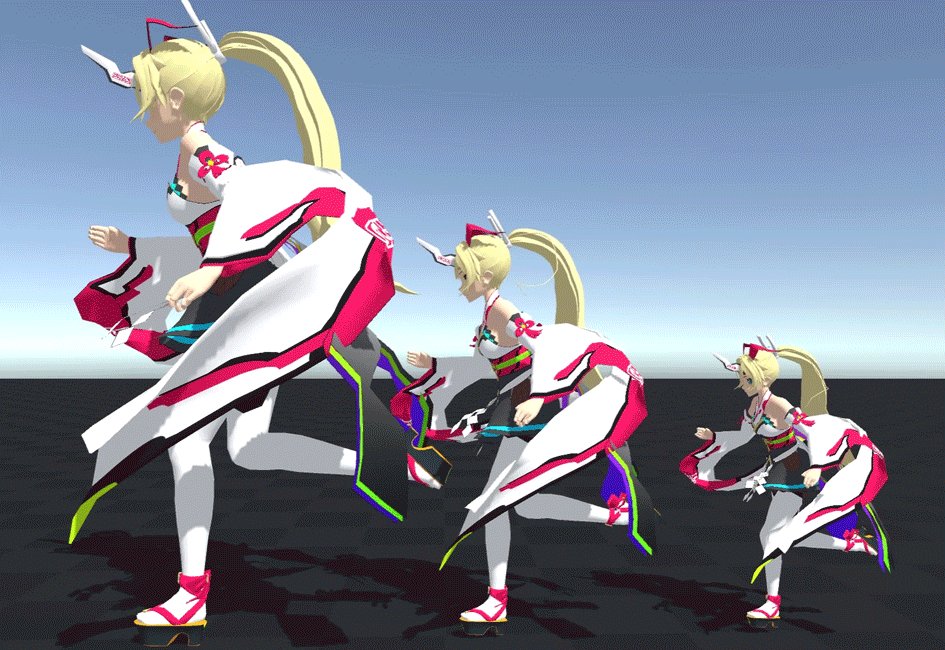
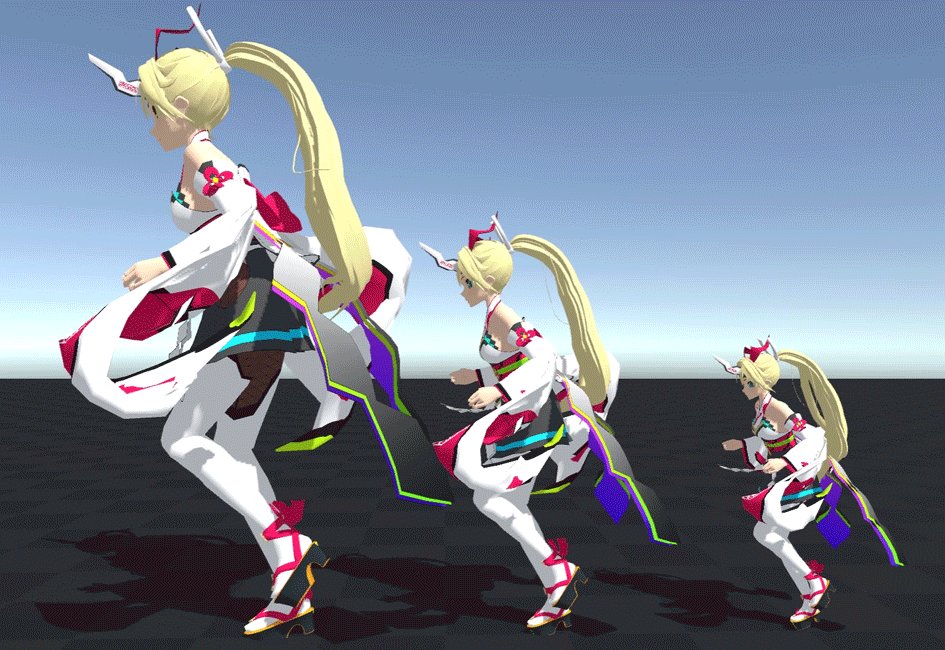
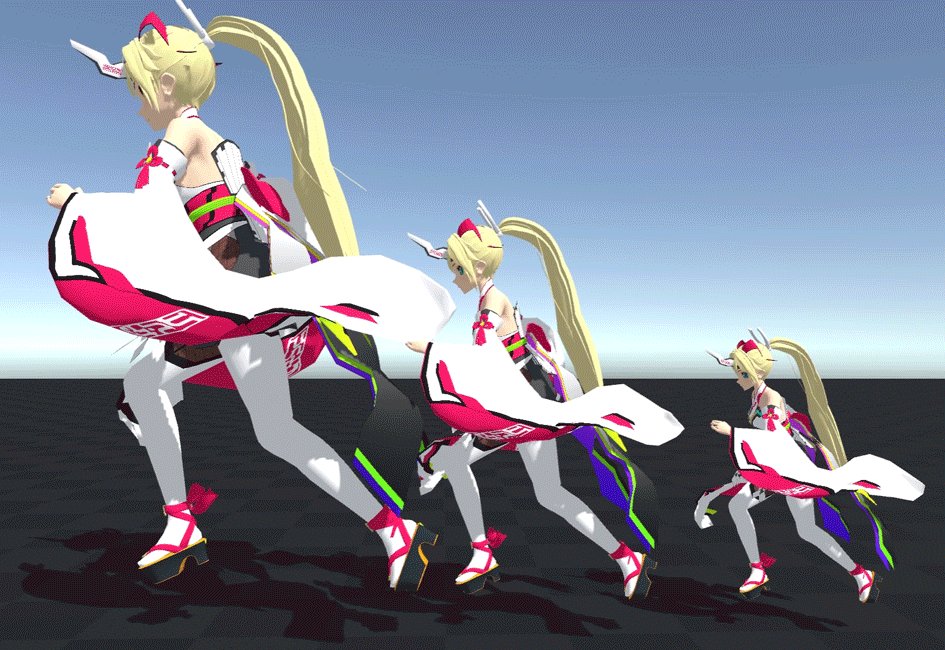
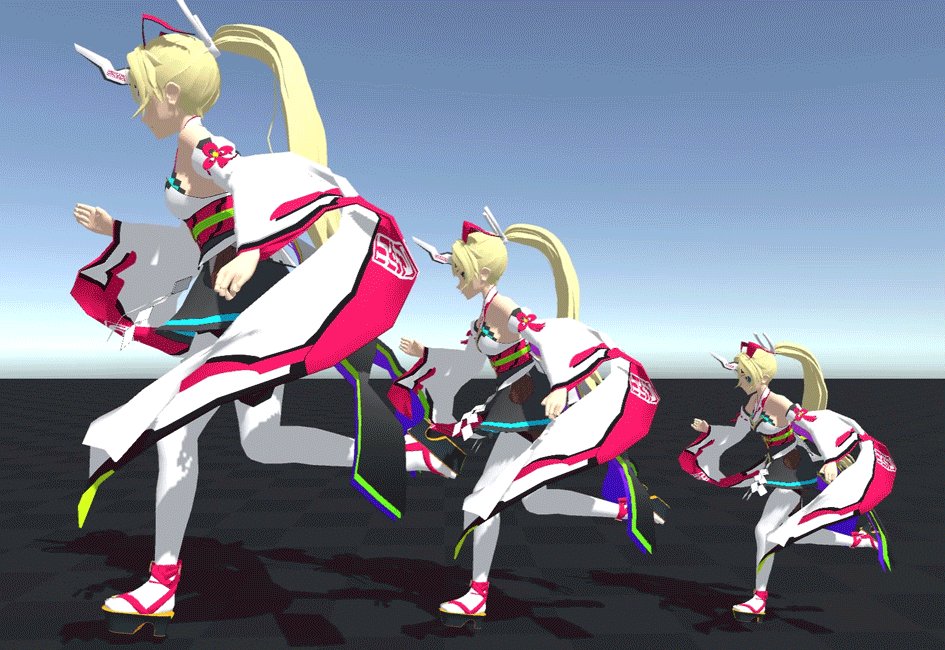
例えば次の3つのキャラクターは中央が基準スケールで左が1.5倍、右が0.7倍にスケーリングしたものです。
大きさが変化しても揺れ方がまったく同じであることがわかると思います。
このように初期化時の基準スケールはとても重要です。
スケール変更の注意点
実行中にキャラクターのスケール変更を行う場合は幾つか制限事項があります。
ただし、この制限はv2.13.0以降、もしくは事前構築を利用することで回避できます。
詳しくは「キャラクターのインスタンス化」を参照してください。
次に上げる制限は、v2.13.0以前の実行時構築を利用する場合のみ該当します。
初期化前にスケール変更はできない
実行時のスケール変更はクロスコンポーネントの初期化後に行う必要があります。
初期化前にスケール変更を行うと意図しない動作になります。
クロスコンポーネントの初期化は基本的にStart()で実行され、このときに基準スケールが記録されます。
そのため、何らかの都合によりStart()の前にスケール変更を行いたい場合は手動で初期化を呼び出しておく必要があります。
これにはInitialize()を利用してください。
シーンに予め配置する場合の注意
例えばクロスコンポーネントを設定したキャラクターのプレハブAがあるとします。
このプレハブAをスケール2倍にした状態で最初からシーンに配置した場合はうまく動作しませんので注意してください。
基準スケールは初期化時に決定されるため、このキャラクターはスケール2倍の状態が基準スケールとして処理されてしまうためです。
このようなケースではスケール変更をしない状態でシーンに配置し、スクリプトなどでコンポーネントの初期化後にスケールを変更する必要があります。